Continued from: ‘Website making: Part 1‘
The home page was done. But, the whole thing was still left. It was a Saturday. I wanted to make a simple, user-friendly, and sophisticated-looking design for most of the other pages. I write in a blog 😛 You know that, of course, but that didn’t strike my mind then. I just surfed the web for more and more webpage designs. Then, came a blog called ‘The Flower Blog’. Actually, it was a tutorial for creating a blog like design. I opened it, and although the page was huge, I knew that this was the thing that would be the standard design for all my other pages. All I needed to do was implement this design and a huge part of my work would be done. Thus I decided to come back home from my maths tuition and start working on the design. I would learn new things as well…
At 8:00 PM, it was on!
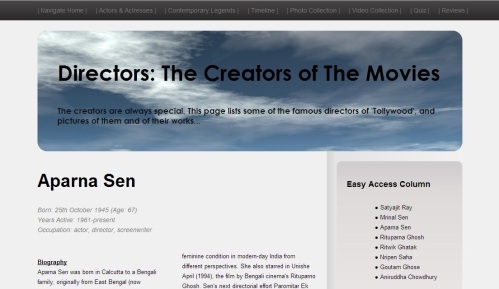
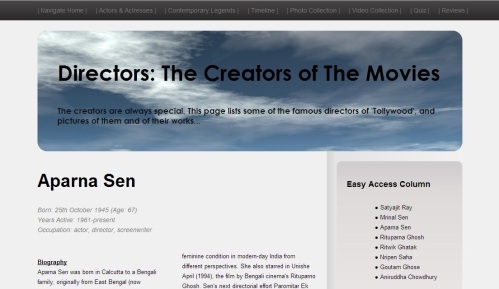
I opened the bookmarked tutorial page and started studying. This was the first time I came across the concept of CSS: Cascading Styling Sheets. This was the thing that would actually help my website look ‘sophisticated’. I created the page, the basic HTML version as the tutorial instructed. Then, I opened another file and wrote down the required CSS. The file was ‘master.css’. By 11:00 PM, the thing was done! A huge job done! The basic layout without any content looked like this:

Yeah, well there was one director, but it did not have any pictures, and it was an un-edited version. I had just copied and pasted it from Wikipedia. Well, I don’t have pictures of the first looks. This one is a bit different. The menu on top is actually a navigation bar that remains fixed whether you scroll down or not. I introduced this ‘hanging-menu’ in school. That was another major achievement. But, anyway that was it! I went to sleep that night with a sense of peace. Little did I know that still a HUGE JOB was left.
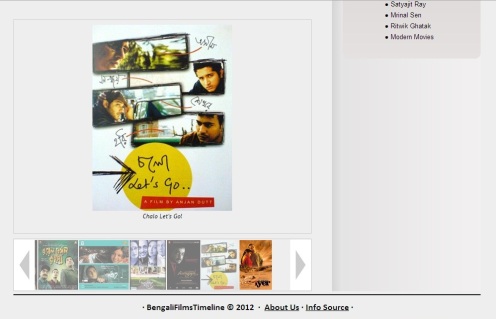
The next day I had a lot of problem in including another article to that page. But, ultimately I did it. Then, within the next 3 days, I finished the video and photo collection pages as well. The photo collection page was a good one. It was one where I used JavaScript to include two arrows that would move the gallery on either sides as soon as the mouse was moved over it. The gallery was actually a collection of thumbnails. Above it was the preview panel. The photo collection looked like this:
Well, above it was the headers and the usual menu. But, this was the main content. This saved a lot of space.
Then came the video gallery. Now, that was a problem. I came to know about a concept called ‘inline frames’. That would help to open multiple things in the same portion of the page, not at the same time of course. However, I could get nothing in mind as to how to implement it to open the videos. There would be the usual layout, and on top would be the thumbnails. On clicking, the corresponding video would open. However, I could not achieve it that night (the night I was working on). A kind of worrying sense crept into my head. While I slept, the HTML tags were floating in my head. Now, it’s a case of belief for you. The next day at morning I had the whole thing cleared out in my head. It was a simple logic again and within an hour I implemented the idea. Thus, the video gallery was ready!
With that, the basic layout of the whole website ended. The only thing left was the quiz app. I decided to make it in school using Java Applet and later embed it into my website. I thought that now the major job was done. Because Avirup would be bringing in the information and providing it to me. This was my biggest blunder. I wasted time in my school creating the quiz app slowly and chatting with my friends(because the Rhapsody mood was on…no studies at all!). Avirup had a lot of jobs to do. He was in a one act play, he had prefect duties, and he had other jobs as well. He became so busy, that ultimately although he downloaded the info, he did not create the final matter that I would include into the website.
The last two days were the busiest days of my life. I worked from morning till night and woke till 4 AM for the two days.
But, in the end, at 3:50 AM, on the 7th of December, the website was complete! I simply smiled at the huge work that had been done. I created the masthead of the website. Finally, I did not have the mood to re-check the whole thing. The finishing corrections were not made that day, rather that night. I went to sleep with a huge sense of satisfaction, relief and happiness inside me. Smiling mildly, I dozed off to sleep. The next morning, after all my daily morning routine habits, I went to school with a new blazer, the pen drive and disc, and my synthesizer on my back (I would also be playing the background score for some of my friends who were doing the one act play).